Veremos como habilitar el nuevo editor de Gutenberg en nuestros Custom Post Types.
Primeramente debemos de irnos al archivo en el que pertenece a nuestro Custom Post Type, en la ruta tipo:
Dominio.com -> wp-content -> plugins -> CPT > custom_post_type.php
Editar el archivo php, que tendrá un parecido similar al siguiente Custom Post Type de Cursos:
add_action( 'init', 'crear_un_cpt' );
function crear_un_cpt() {
$args = array(
'public' => true,
'label' => 'Cursos',
'menu_icon' => 'dashicons-info',
'has_archive' => true,
'capability_type' => 'post',
'menu_position' => 2,
'show_in_rest' => true,
);
register_post_type( 'cursos', $args );
}
Pues bien, debemos añadir el argumento de:
'show_in_rest' => true,
¡Y ya está! 🙂

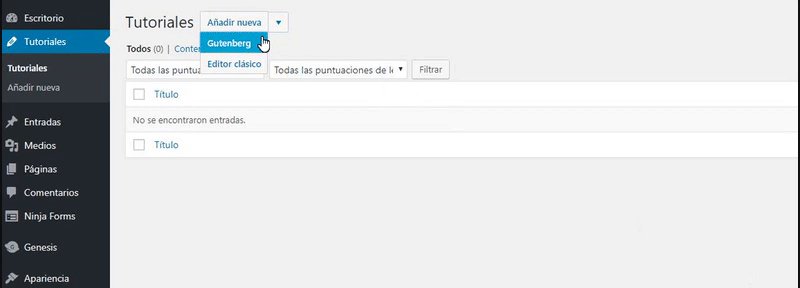
Esto hará que el editor clásico de toda la vida en WordPress, se transforme al nuevo editor de Gutenberg, como lo tenemos en las Entradas de nuestro site.
Finalizado
Con este sencillo tip, hemos cambiado el editor clásico que nos aparece al crear un Custom Post Type, por el nuevo editor de Gutenberg.
Esto es útil para todos aquellos que ya empecéis a estar familiarizados con el nuevo editor de Gutenberg y preferís seguir utilizándolo en todos vuestros Custom Post Types.