
Si tienes un sitio de eventos, ya sean musicales, educativos, religiosos, entre otros. Es recomendable tener siempre un calendario que muestre cada uno de los eventos que van a realizar. Un plugin ideal para el trabajo en The Events Calendar, el cual permite mostrar de distintas maneras tus eventos.
Primes pasos con The Events Calendar
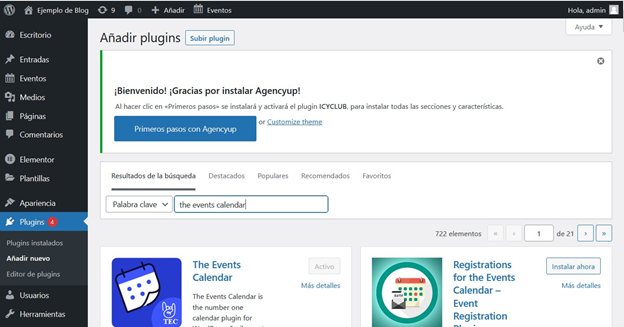
Para iniciar debemos instalar el plugin, para ello nos iremos al escritorio de nuestro sitio web en WordPress y lo buscaremos. Una vez que lo encontramos lo instalaremos y lo activaremos para iniciar posteriormente con la carga de cada uno de los eventos. Otra opción es descargarlo por la página de WordPress e instalarlo como un archivo ZIP.

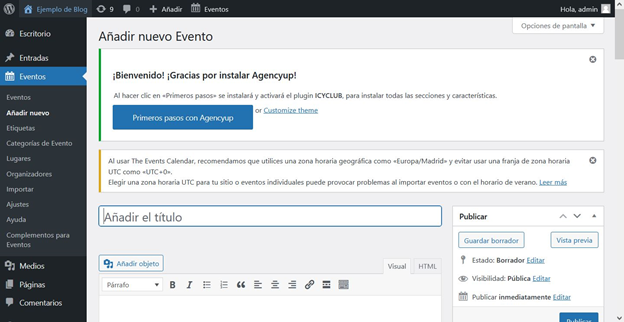
Una vez instalado deberás ingresar los eventos de la semana en cuestión. Para ello vas a ir a la sección de eventos en el menú lateral de WordPress y le vas a dar click “Añadir nuevo”. Una vez que le hayas dado click deberás llenar el formulario del evento y completar el registro del mismo.
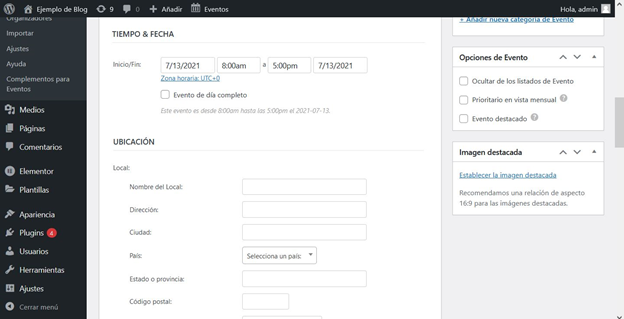
En este puedes colocarle la opción de que el evento sea destacado o sea un evento normal:


Ya que tienes los eventos cargados es hora de realizar las vistas de los mismos. Existen varias vistas que puedes aprovechar de la versión gratuita de este plugin. Puedes aprovechar también de algunas herramientas para construir páginas web como es el caso de Elementor.
Configuración avanzada del plugin
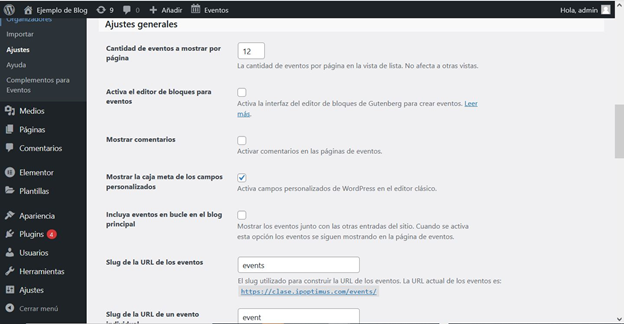
Una vez registrados los eventos es hora de empezar a jugar con la visualización del mismo. Para ello nos iremos a la sección de ajuste del plugin para configurar la vista que va a tener nuestro calendario. Lo primero que debemos definir es cuanto eventos queremos mostrar en nuestro calendario.

Puedes definir el nombre de la página donde se va a mostrar, además podrás permitir o bloquear los comentarios dentro de los eventos. Por defecto los eventos no permiten comentarios.
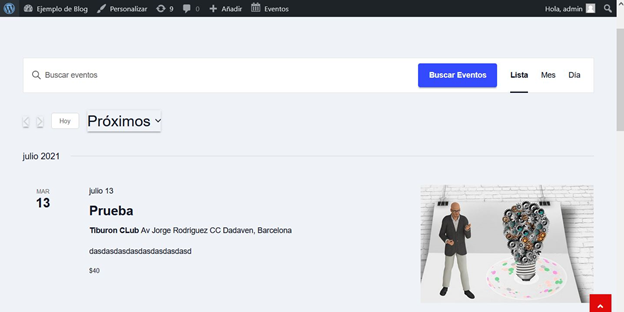
La vista clásicas de los eventos es la que se muestra a continuación, mostrando 3 opciones. Por lista, en el mes y en el día, cada una con una visualización distinta que podemos aprovechar.

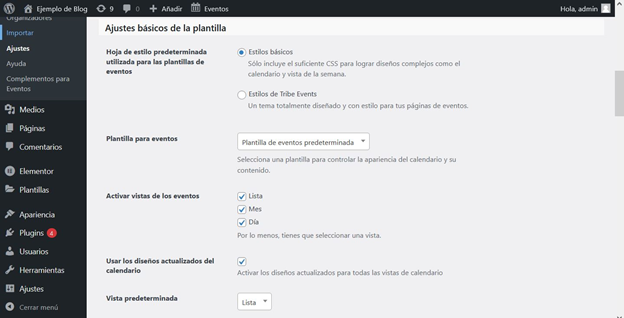
Existen otras configuraciones que podemos aprovechar para configurar la vista de nuestro plugin. Ahora nos iremos a la opción de visualización que está en los ajustes de la herramienta. En esta puedes configurar Si vas a usar los elementos CSS básicos o vas usar las herramientas avanzadas tribe para las vistas.
Es recomendable usar las herramientas tribe que tiene este plugin, que no sólo nos ayudara con esta visualización, sino que nos aportará más opciones para maquetar la página.

Resumen y conclusiones
Con esto puedes maquetar de manera fácil tu sitio web en WordPress con el plugin ·The Event Calendar”. Sin embargo existen otras maneras de maquetarlo en la cual puedes usar Elementor o el diagrama de bloques de WordPress. Para hacer esto lo primero que debemos hacer es crear una nueva página o abrir otra para cargar el calendario.
Lo segundo que hay que hacer es adquirir la versión Pro del plugin, para poder habilitar los shortcode del mismo.
Ya en la página podemos insertar distintos códigos cortos o Shortcode, para lanzar una visualización del plugin. Por ejemplo si queremos un calendario miniatura para nuestro sitio web podemos utilizar el Shortcode [tribe_mini_calendar].
Este puede ser colocado tanto en Elementor como en el diagrama de bloques.
Otra opción que puedes utilizar es el shortcode [tribe_events_list]. Este shortcode permite mostrar todos los eventos uno abajo del otro como una lista. Además contienen información específica de cada uno de estos.
Existen otros Shortcode que puedes usar, te dejaremos la página de los mismos para que los puedas utilizar. Nos veremos en la próxima ????.